All About Photoshop
- dindaabhista15
- Oct 31, 2020
- 3 min read
I. Photoshop Artists
1. Natalia Seth


Natalia aka @escapingyouth has been uploading her photography and editorial works for a long time. Back when editing started to become a trend on instagram. She posts a lot of colorful concept editing of herself.
NATALIA'S LINKS:
instagram: @escapingyouth
2. Steven Lee


Steven Lee's style of editing focuses on editorial portraits. Making unrealistic proportions of humans. He has a distinct taste to his style.
STEVEN'S LINKS:
instagram: @stevenoclock
3. Vanessa Rivera on Behance


Vanessa is a well known digital artist. Her work has surfed online on multiple platforms and also showcased offline. Her works reveal her view of human experience with a great emphasis on humanity's pristine spiritual essence, she says.
VANESSA'S LINKS:
instagram: @the_life_of_aivax
4. Aditya Aryanto


Aditya is a local photoshop artist. He takes random objects and give a surrealistic twist to it. He often plays around animal images. Adit also has a special liking for cats :D
ADIT'S LINKS:
instagram: @ditpict
5. Faiz Saadad


Faiz's editing style is quite different from the rest. Faiz makes hilarious of himself together with celebrities. This gave him a good amount of following due to to how realistic he's able to create them.
FAIZ'S LINKS
instagram: @faizsadad
II. Tutorial Sites
1. Tutorial site by Vanessa herself

Vanessa shares her secrets to how she's able to create her works that she posts online. She teaches more intermediate level of photo manipulation.
This site is more straightforward on explaining the basics of photoshop.

3. Mas Aji Channel
For people who are more of a visual learner, Mas Aji provides an Indonesian explanation on how to use photoshop. He also has made a few other parts that you can check in his channel.

4. Gilang Al-arisy
This is an alternative Indonesian video explaining the basics of photoshop.

5. Dafidell
This is website version explaining in more detail of the tools and principles of photoshop.

III. In Class Exercise
1. Selecting Objects & Color Manipulation In class we learned the usage of the selection tool, marquee tool, lasso tool and manipulating colors.

a. Quick Selection Tool b. Rectangular Marquee Tool c. Lasso Tool

a. Quick Selection Tool
i. Selecting the image with quick selection tool then making a layer copy.

ii. Adjusting the colors using hues and saturations.
b. Rectangular Marquee tool c. Polygonal Lasso Tool


The same principle applies to the Rectangular Marquee Tool and Polygonal Lasso Tool. Select each object, create a layer copy and then adjust the saturations.
BEFORE

AFTER

2. Magic Wand Tool
We then learned to select an image based on it's color using the magic wand tool

i. Changing background color.

Using the magic wand tool we select the white backgroud

then we delete the background to make it transparante

Make a new layer below the duck image, then select solid color to change
the background color.
VOILA~
Before:

After:

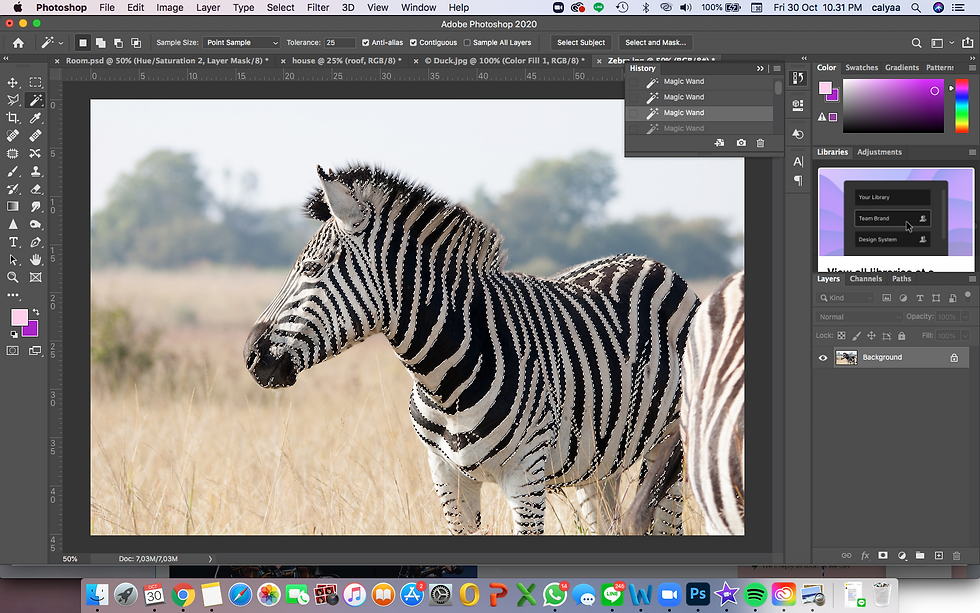
ii. Selecting detailed area

Using the magic wand tool we're going to select the black stripes of the zebra
NOTE: to erase parts of the selection use option, and to decrease wand size adjust tolerance

After you made the selection, use solid color to change the original color of the stripes. It will automatically create a new layer

adjust the layer effect to the color blend better, looking for realistic
RESULTS
before

after

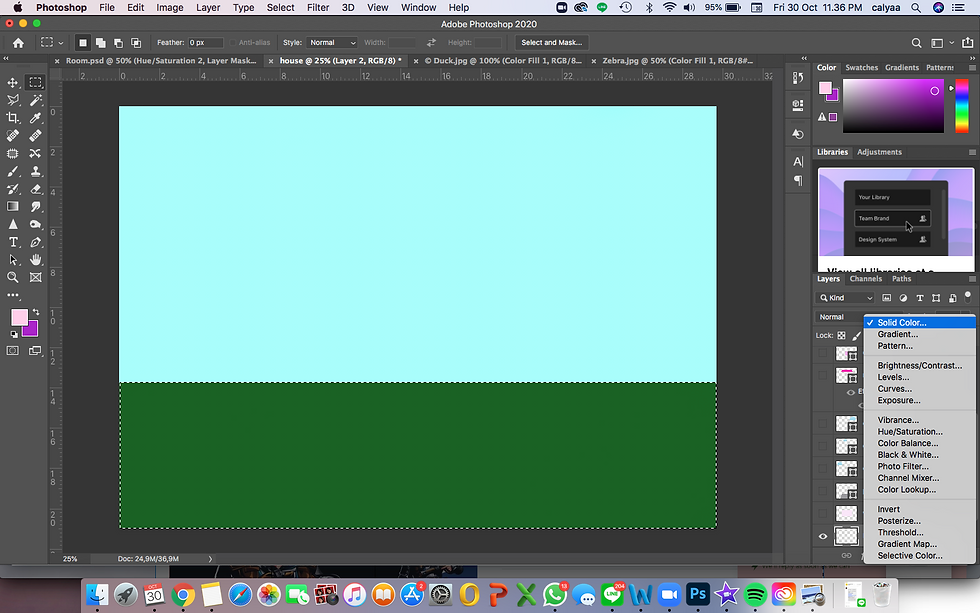
3. Creating a house using shapes and marquee tools

First make the background a sky color then using the rectangular marquee tool create the grass. Using solid color again, fill in a green color

On a new layer, start building the house wall using the same technique


Then create another new layer for the road. This time we're going to warp it to it shapes like a trapezium. Select transform perspective and create the shape.

pinch the upper left or right point inwards then it should look like this

using the same technique, make the roof

After creating the door and window, you have your finished house
THE END RESULT

the house looked like peppa pig's house so I added clouds, the pig and a text :)



Comments